Royal Caribbean International
e-commerce mini program
皇家加勒比国际游轮
官方订票小程序
UI设计 / UX设计

项目背景
作为全球最大的邮轮公司之一,皇家加勒比有丰富的航线及舱位选择,可以满足邮轮爱好者各种层次的游玩需求,但原有的H5订票网站在功能性和体验性上都无法满足用户需求,希望籍由开发微信小程序对移动端订票系统有一次全面的提升。
敬请扫码观赏
我在项目中的角色
一共有4名成员参与了本项目,我个人承担了部分UI及交互设计工作,除此之外,还有1名交互设计师,1名UI设计师以及1名产品经理与我配合共同完成了本项目。
本项目经历了线框图交付和UI交付两个阶段,由于购票逻辑比较复杂,前期的流程梳理和交互设计花费了较长的时间,绘制了完整的整站页面线框图,为UI设计铺平了道路;后期的UI设计比较顺利,仅在风格确定阶段有一些小的反复,但很快就确定了最终样式,并按期完成了全部UI页面的设计和交付。
项目成员
UX Leader × 1, UI/UX Designer × 2, Project Manager × 1
项目周期
90 Days
最终交付物
Prototype, UI Pages, Online Mini Programer
设计目标
定义符合品牌调性的UI风格样式
作为一家国际化的游轮公司,客户需要在小程序的设计上充分体现其高端、专业及其人性化的品牌调性,以适应最广泛的消费人群并符合最新的时尚潮流。
合理规划好友代付流程,充分发挥社交电商的优势,提高成单率
基于微信的庞大用户群,需要从零开始规划好友代付功能,以发挥社交电商的威力,完善更丰富的社交场景下的多种支付途径,最大化地提升用户转化率。
全面优化预订流程,构造沉浸式的预订体验,有效提升用户转化率
在早先的H5版本中,订票流程相当繁琐不便,极大地降低了用户的订票效率,也导致最终转化率极低,所以,需要有一次对订票流程的全面梳理和优化,从用户角度着手,打造更加符合用户心智的订票流程体验,提升转化率。
提升订票小程序的用户体验愉悦度
在总体上,需要对用户进入小程序后的的行为动线进行深入了解和调研,从UI、交互等各个方面全面提升用户在移动端的订票体验,打造一个在便捷性和愉悦度上都令用户满意的订票产品。
UX方法/工具应用
在本项目中应用到的想着UX方法及工具有:
实地考察
Fieldwork
信息架构
Information Architecture
用户访谈
Customer Interviews
用户画像
Persona
市场分析
Marketing Analysis
原型图
Prototype

实地考察
在项目开始之初,我们来到皇家加勒比船务中国有限公司在上海的办公室与客户进行了面对面的沟通,对客户需求有了初步了解,明确了项目方向。随后,我们参观了游轮。豪华巨大的游轮和船上奢华梦幻的配套设施给我们留下了深刻的印象,帮助我们在未来的设计中,能更好地把这种良好的体验以界面的形式传达给用户,让品牌形象在官方小程序中也得以延续。
原型图(航线预订模块)
在项目启动初期,我们进行了全站的高保真原型图设计,特别是在最复杂的航线预订模块,以原型图的方式着手设计就显得非常地经济,我们可以以较低的成本进行逻辑链路的推演,并以原型图为依据与客户展开讨论,快速确定功能需求和设计方向,从而高效地完成了航线预订的交互设计。

主要UI页面设计说明
从原型图出发,在UI设计上,我们进行了深度的定制化风格设计,在体现品牌特点的基础上,也将符合现代UI设计潮流的相关元素,如微渐变、弥散阴影、大弧度圆角等植入到界面中,让整个UI设计看起来时尚而简洁,同时充满着亲和力。

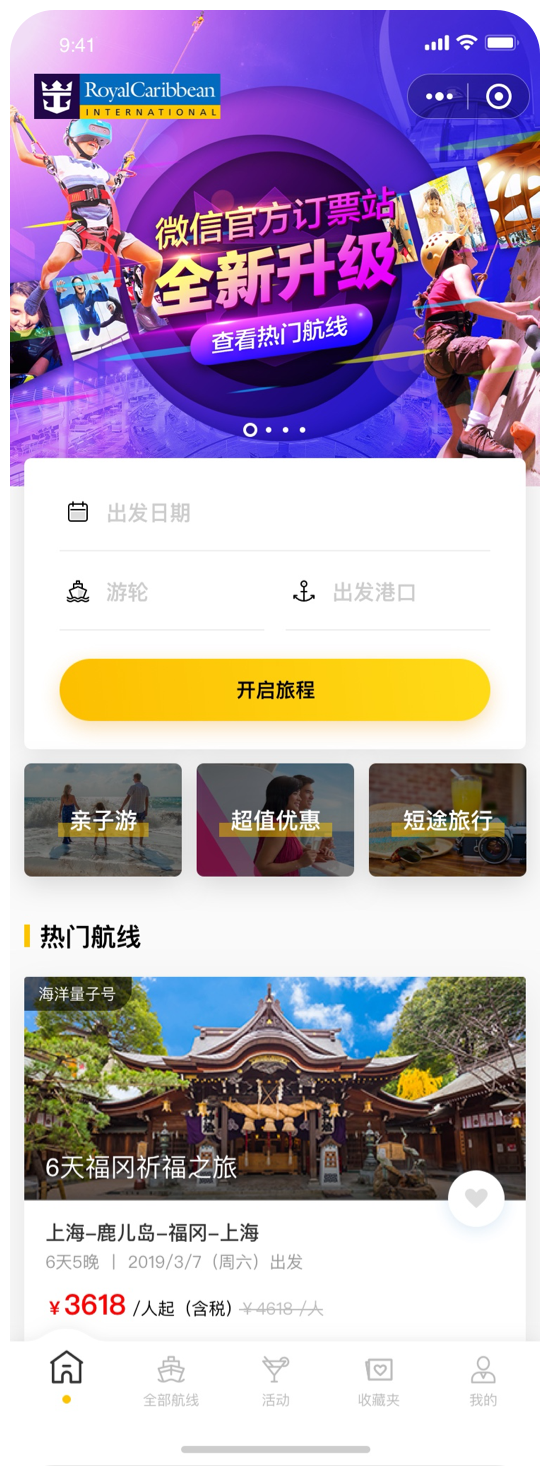
Homepage - Part 1
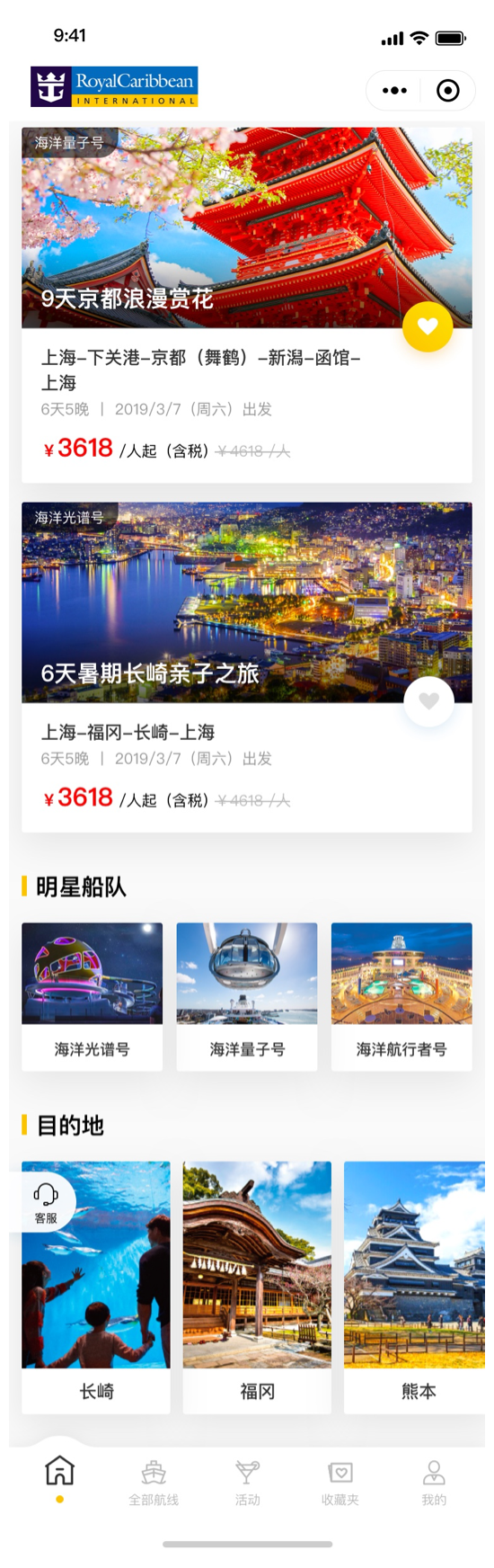
Homepage - Part 2

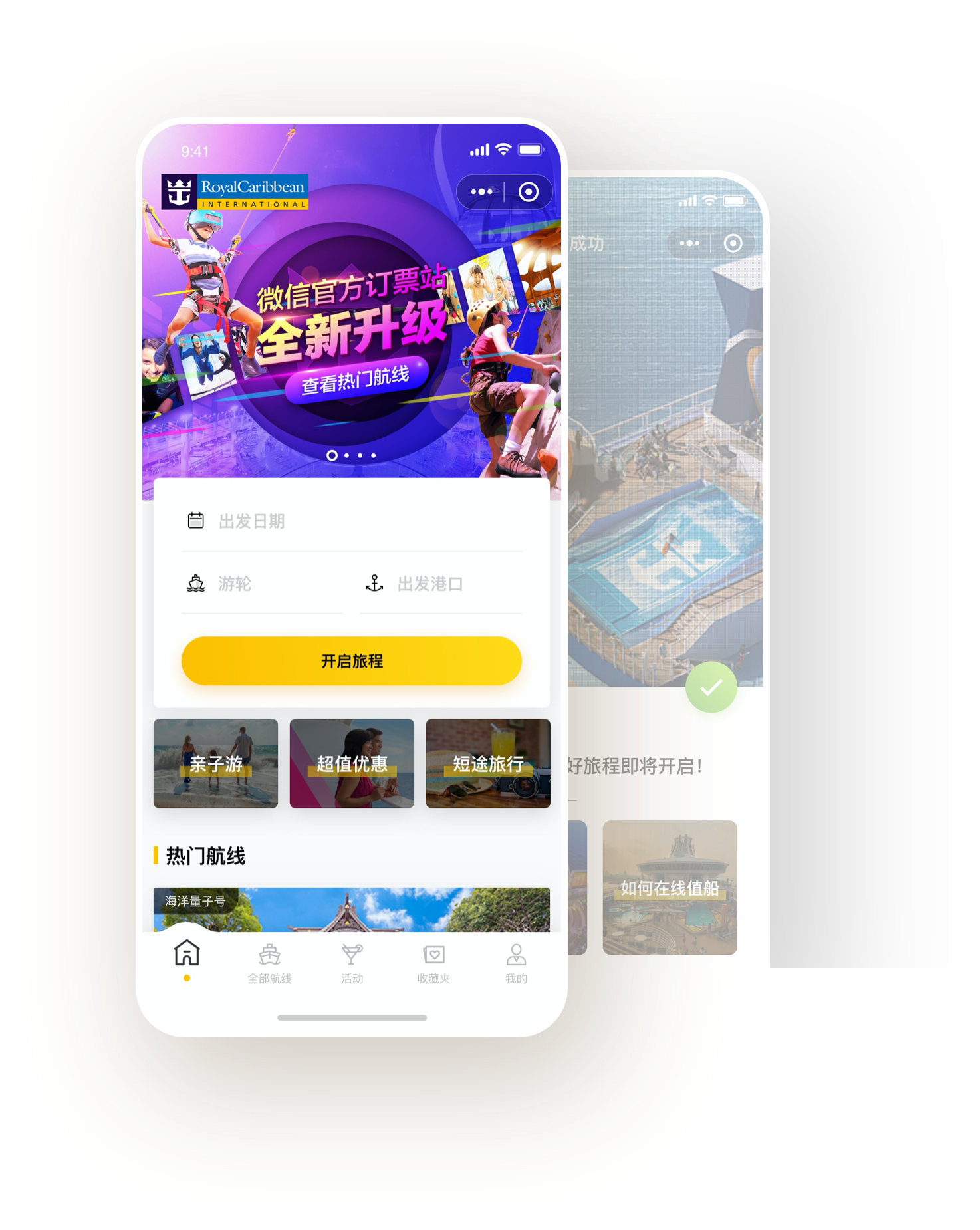
首页
首页的设计完全以用户视角出发,以功能导向为主,从上到下依次作了如下划分:
1. 除了头部KV之外,最上面的查询区让用户在第一时间就能方便地查找到最合适的游轮航线,适合老用户或有明确出行计划的用户使用;
2. 接下来是标签区,分类标签是航线的分类列表入口,方便对航线不太了解的新用户快速进入自己所偏好的分类列表;
3. 再下来的热门航线推荐列表,则是让一些完全没有明确目标的用户可以毫无压力地随便逛逛,在不经意中发现惊喜;
4. 而最后的明星船队和目的地栏目,则是从另外两个纬度来向用户展示游轮相关信息,满足用户的好奇心和探索欲。
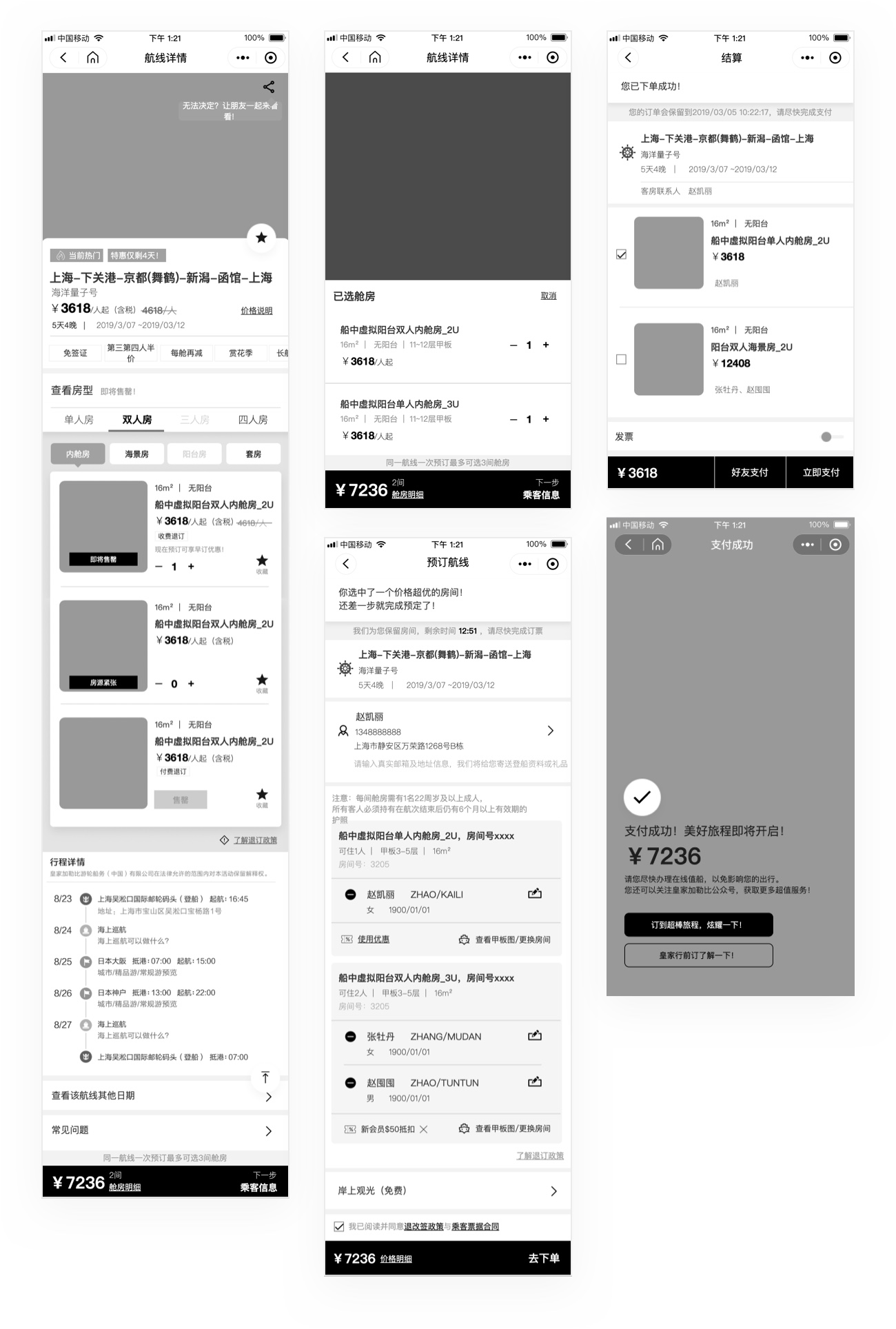
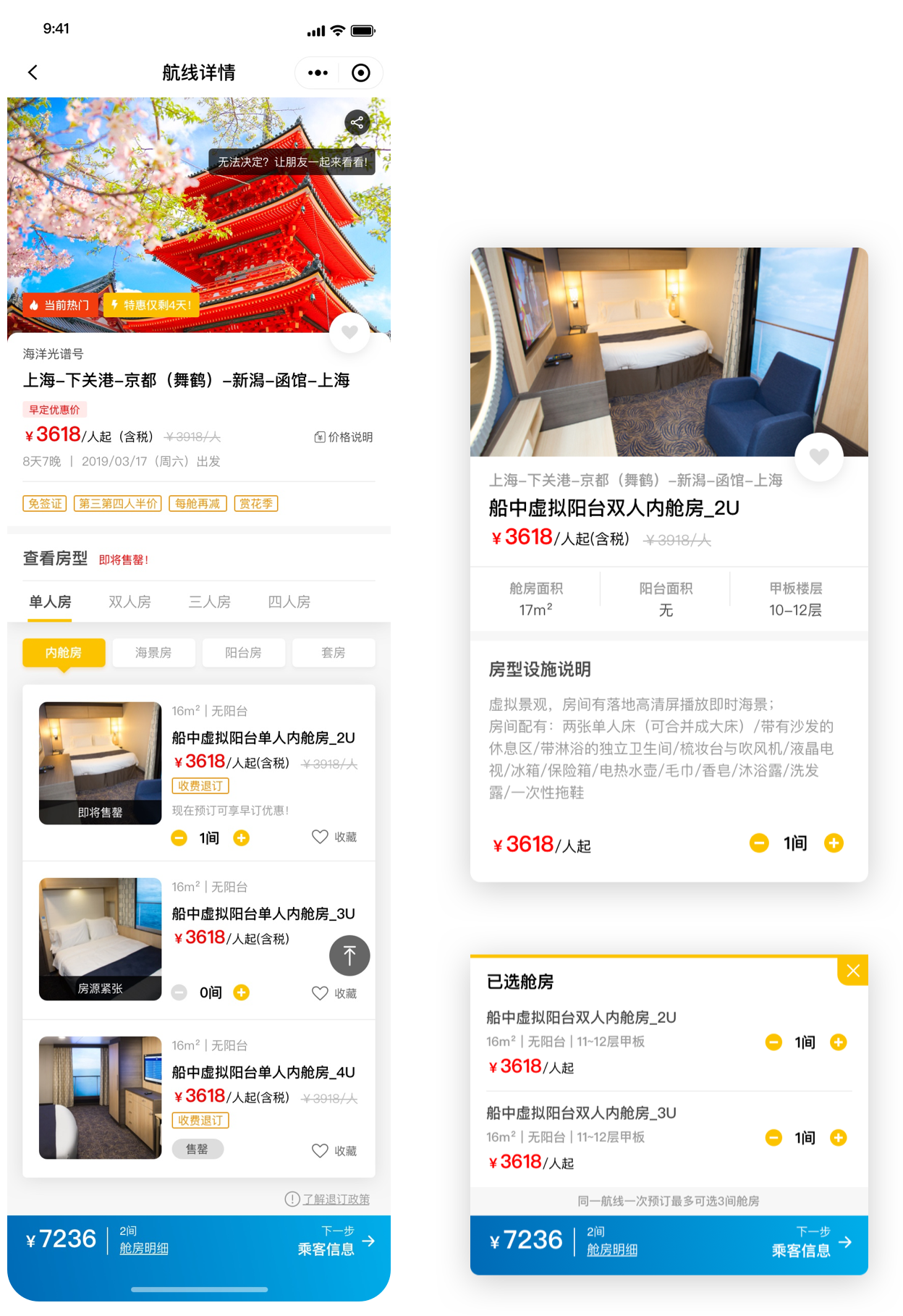
航线详情页
航线详情除了常规的航线信息展示,还有一个重要的功能就是房型选择。
对于目标用户来说,如何在最短时间内准确定位到自己心仪的房型,是最重要的事情,所以在航线详情页上,我们将房型选择的功能以二级TAB的交互形式一次性展示给用户,极大地缩短了房型选择路径,让用户能毫无障碍地迅速找到最满足自己需求的房型,提高了下单率。
而对于品牌客户来说,能否在航线详情页面帮助用户快速完成最初的房型选择任务,则是关系到转化率的重要因素,也是这个购票小程序的核心功能点。所幸,我们设计的交互方式是成功的。


明星船队
在明星船队页面,用户可以拖拽船体,查看船上的各项设施和服务,让用户能身临其境般地体验在线虚拟游览,帮助用户更好地了解船只的相关信息。
此外,该页面同样也提供了航线入口,方便用户随时能进入航线列表进行游览和选择,进一步帮助品牌客户完成销售闭环,最大化地促成订单。
交互设计
在交互设计方面,由于前期的高保真原型图已经将最主要的逻辑问题都作出了相应的解决方案,故而UI设计只是忠实地将原型图的理念配合确定的UI风格进行了复原,即使是在逻辑链路最复杂的两个模块,这两者的配合也都显得特别完美。
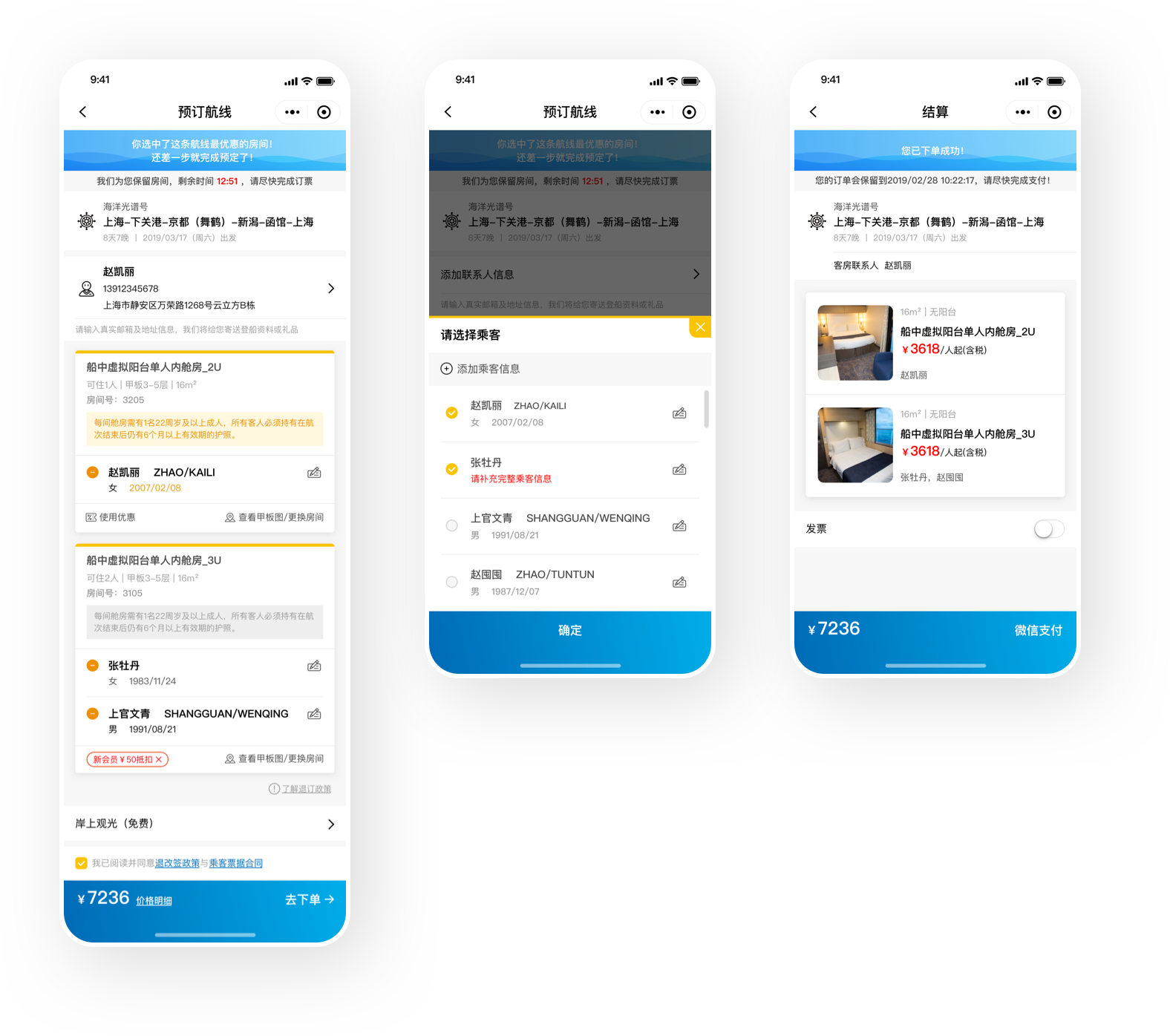
结算
问题:邮轮的航线预订有比较复杂的层级关系,且有大量需要填写的表单,如何让用户能快速有效地完成预订,如何降低在预订流程中的用户流失率,这些成为订票系统中的一个核心问题。
解决方案:以多重TAB+弹窗的交互方式让用户不用切换任何页面就能完成最终的房间选择,以及,在表单填写过程中,也同样让用户在同一页面中完成所有信息的输入,从而打造沉浸式的预订体验。


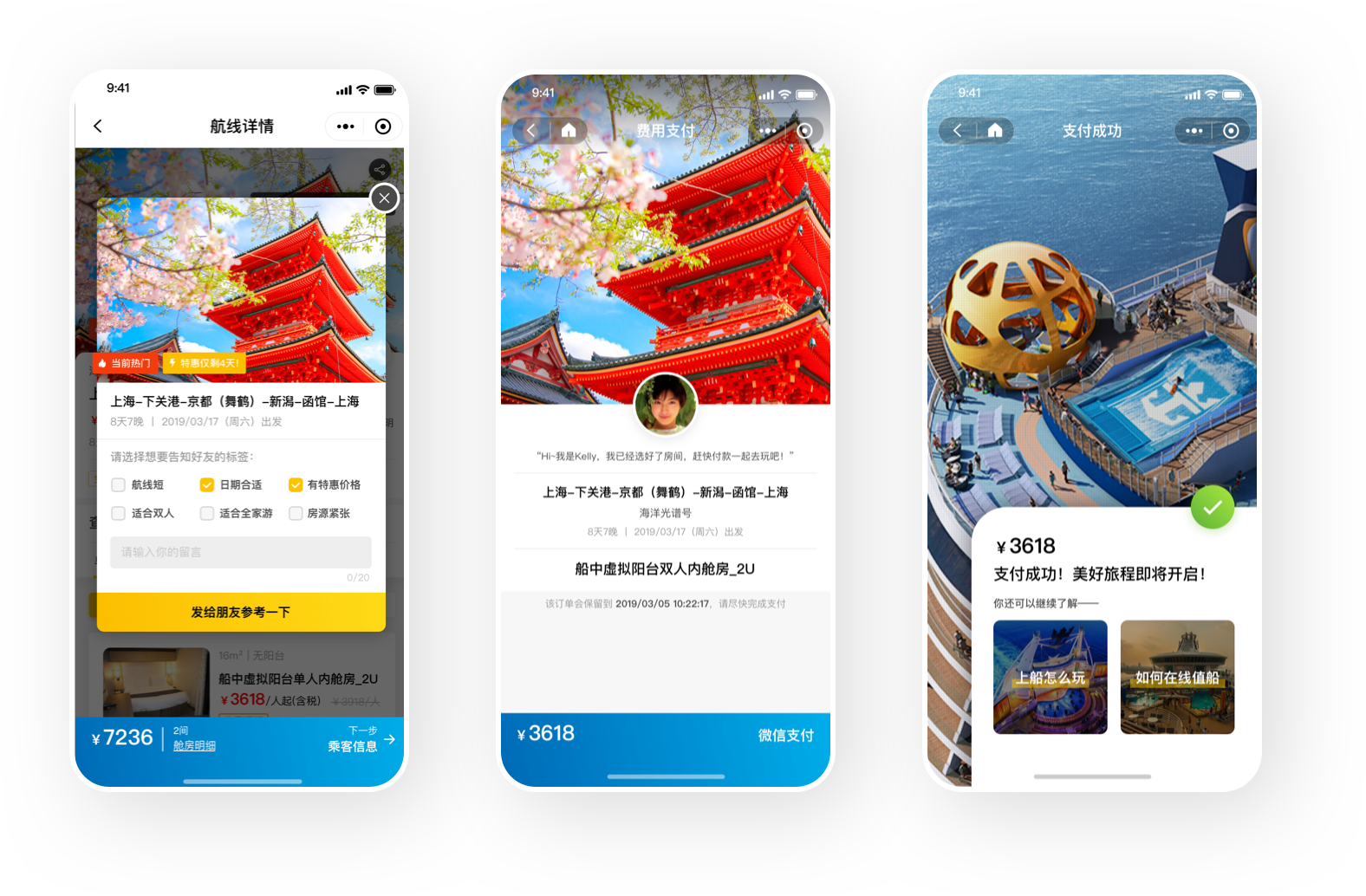
好友代付
问题:从传统的预订付费出发,结合当下流行的社交电商,客户需要增加分享航线及好友代付等功能,这在一定程度上将订单付费的复杂程度提高了好几倍,大大增加了交互难度。
解决方案:在分享航线、部分付费、好友代费等几项新功能上尽量复用原有功能和页面样式,降低用户学习成本,以最友好的方式达成客户社交电商的需求,提升了产品社交能力和用户黏度。
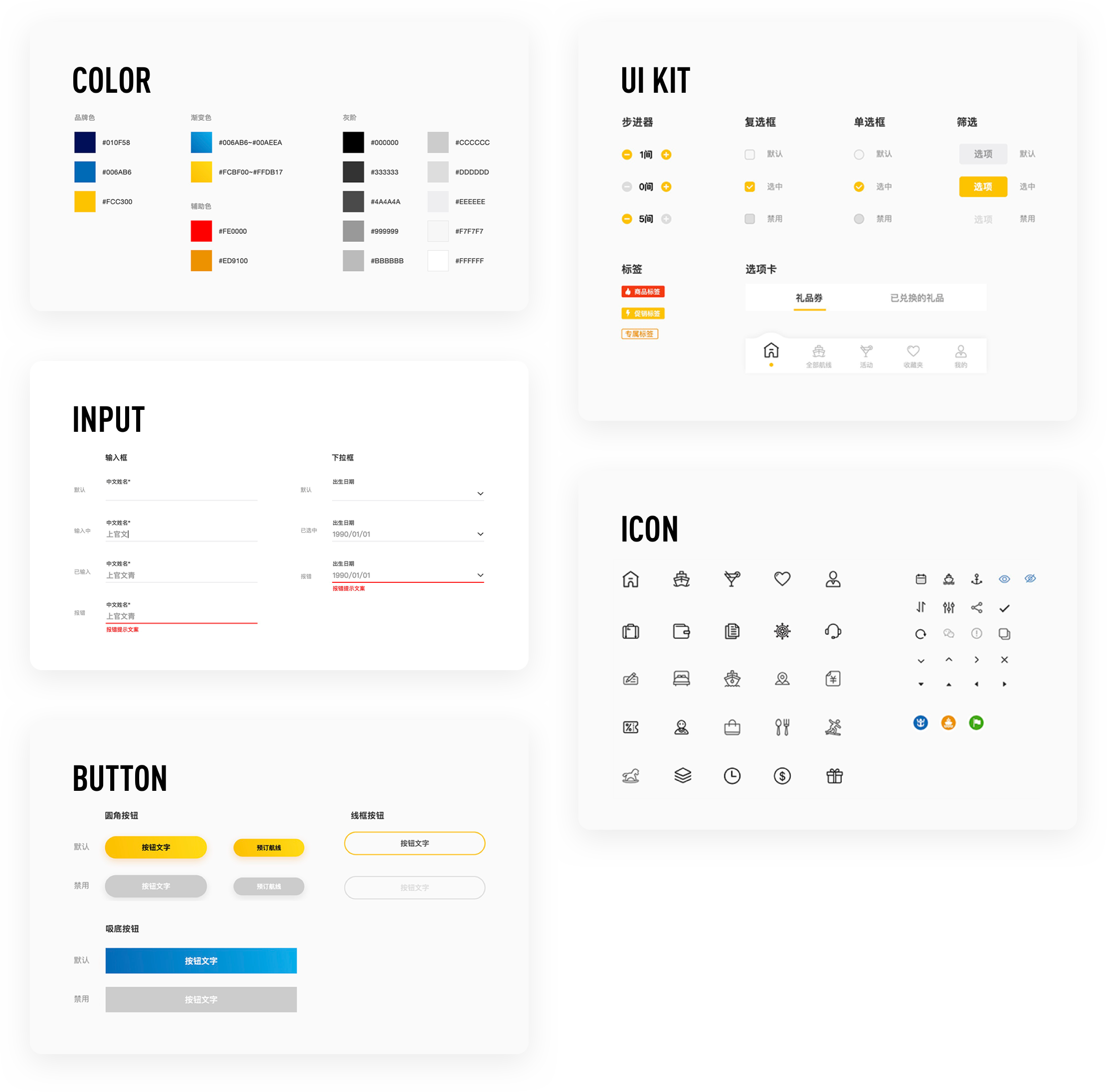
样式定义
在UI交付的同时,我们也向客户提供了一份详细的Guideline,以确保在将来的小程序运营维护中能保证UI样式的一致性。

回顾与收获
总体而言,这个邮轮船票预订的小程序在UI/UX设计上并没有碰到太多难点,只是在购票和好友代付的逻辑上多花费了一些时间进行梳理,理清之后项目进展的相当顺利。另外,在移动端复杂表单填写和提交的交互设计上,我们也进行了深度思考,并给出了合理有效的最终解决方案,在票务类电商解决方案上积累了一定的经验。
Email: tom.yuyi@qq.com Wechat ID: SuperTomYu
© 2019-2024 SUPERTOMYU.COM by Tom.Yu