Fila E-commerce & Membership
ALL-in-one mini program
斐乐官方商城&会员
一站式小程序
UI设计 / UX设计 / 产品设计

项目背景
时值2021年大量品牌客户利用私域流量自建电商闭环浪潮的到来,FILA也希望藉此机会,重塑会员体系,大力发展会员机制,打造全新品牌形象,于是提出了整合品牌线上零散的小程序,构建“All-in-One”的小程序计划:即将商城、会员、礼品卡等多个小程序全面整合,打造一个堪比超级APP的重量级小程序。
敬请扫码观赏
我在项目中的角色
在这个案例中,由于项目整体周期较长,在不同阶段,分别有不同的设计师和客户经理与我配合,由我协助客户经理跟客户方进行需求沟通与设计确认,并负责协调设计师配合进行UI设计,监督项目整体进度与质量。
从立项之初,我们就对项目的复杂程度进行了充分的预估,并做了大量前期的调研和准备工作,所以在项目中后期的迭代和优化过程中,我们在节奏快、日程紧的条件下,还是很好地完成了设计任务,让小程序官方商城如期以全新的面貌呈现在用户面前。
项目成员
UX Leader × 1, UI Designer × 3, Account Executive × 3
项目周期
6 Months
最终交付物
Wireframes, UI Pages, GIF Effect
痛点及机会
UI样式陈旧
由于老的版本已经是好几年前设计开发的,旧的UI样式已经完全不能符合当今的审美趋势,损害了品牌形象,需要有一次UI样式的全面更新,重新向用户传达FILA年轻时尚的品牌调性。
购买结算功能薄弱
从品牌方的角度来看,旧版的购物结算链路太过简单,不能有效承载起社交电商的全部功能,需要对购物结算环节进行一次大的升级调整,以满足大量社交电商及促销场景的功能需求,并使其具有可扩展性。
小程序太多,导致品牌传达给消费者的信息缺乏统一性
用户参加活动后,会获得一些相关的虚拟或实物奖品,包括徽章、奖品、优惠券等,需要对这些物品进行有效的分组管理,并设计合理有效的兑付链路,方便用户进行后续操作。

阶段规划及实现
出于时间和成本的考虑,客户将整个小程序项目的改版实施分成了若干小的阶段来进行实现,每一阶段的UI设计完成并交付后,客户自有的开发团队就会迅速跟进,完成开发并上线,而下一阶段的UI设计工作也会同期展开,如此滚动推进,达到项目执行效率的最大化。
Phase 1:小程序模块重构+主要页面UI重设计
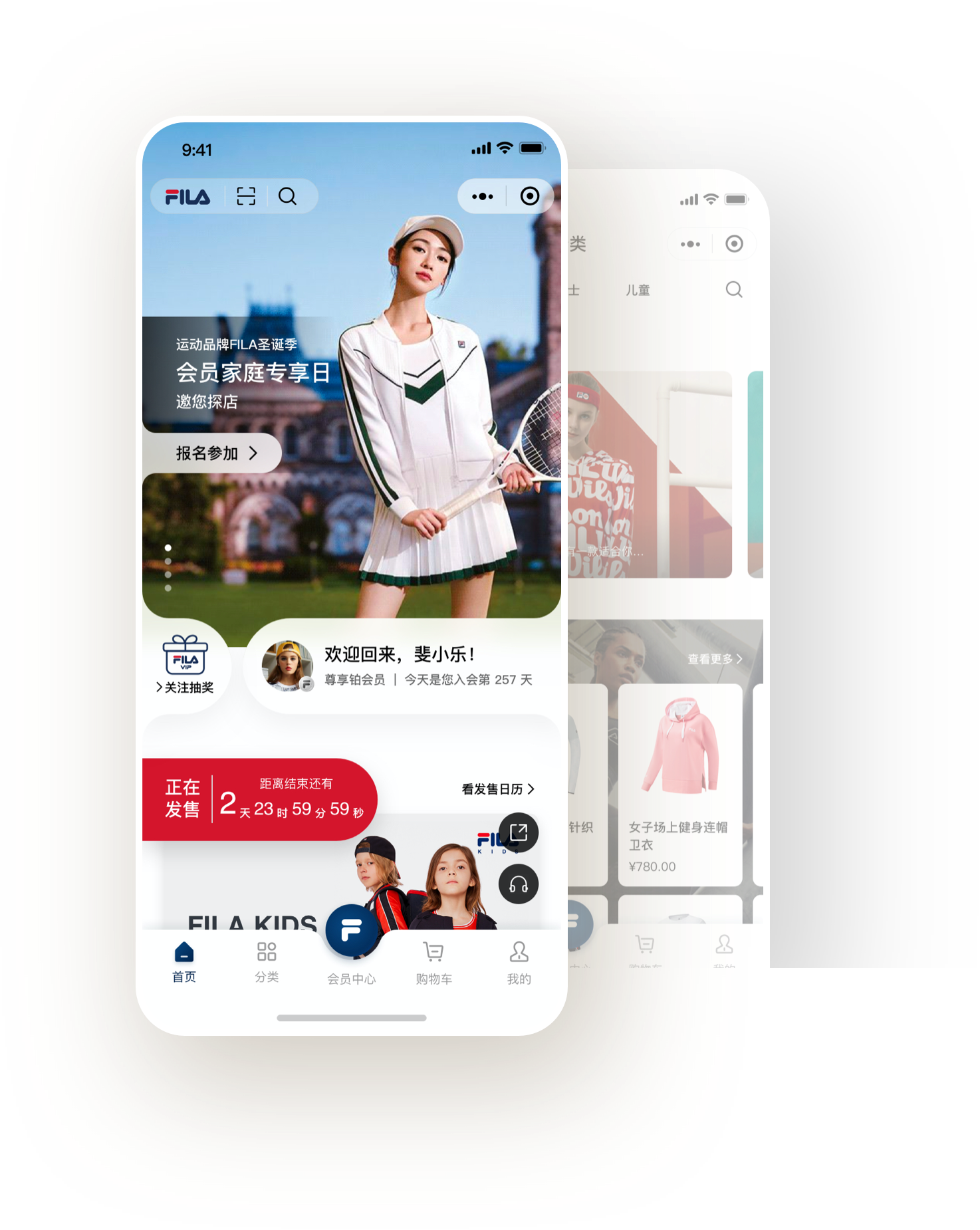
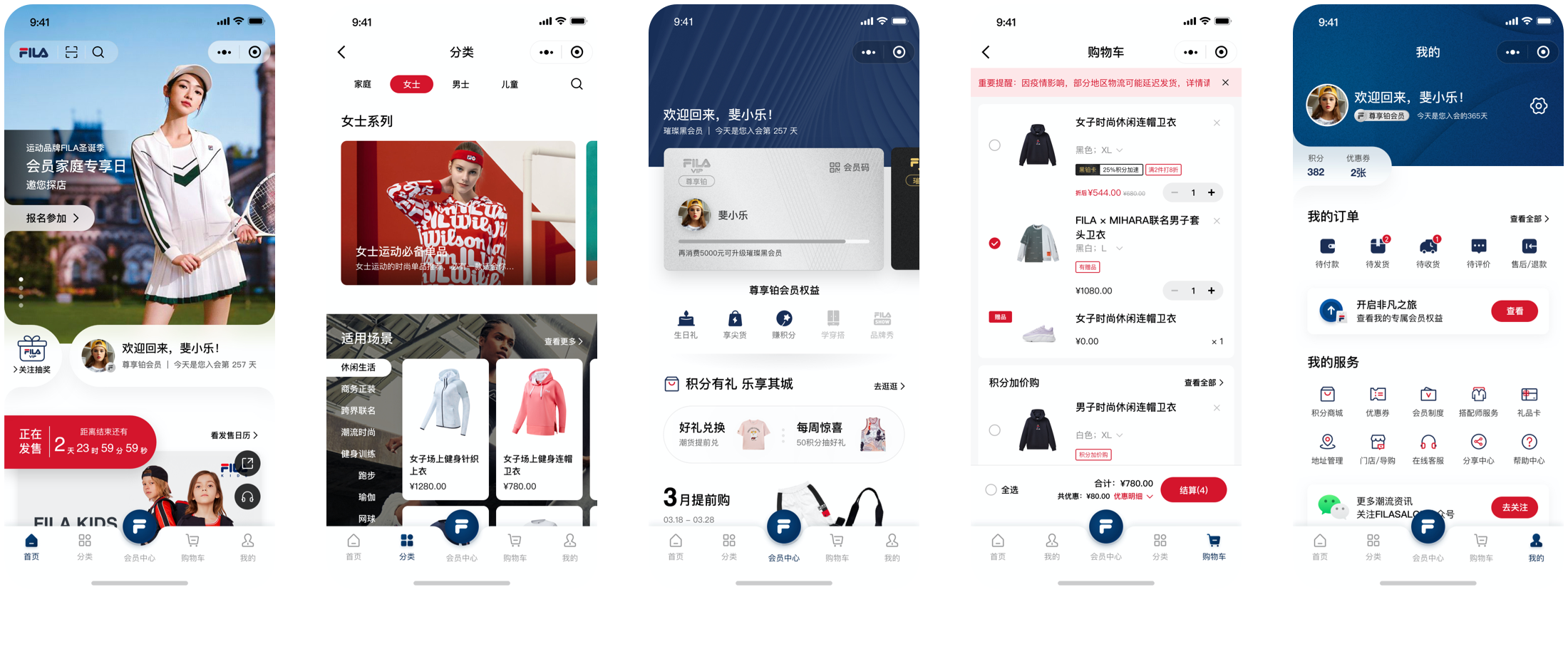
在第一阶段,我们对小程序进行了整体架构的重新梳理,将会员中心作为小程序的重点栏目单独列出,成为底部导航中的一项。针对全新的栏目结构,我们也对几大主要页面:首页、分类、会员中心、购物车、我的页面进行了重新设计,在力求UI界面时尚、清新的基础上,尽量做到与其它竞品的差异化。在历经多次尝试和调整后,我们达成 了FILA专属的风格化设计。
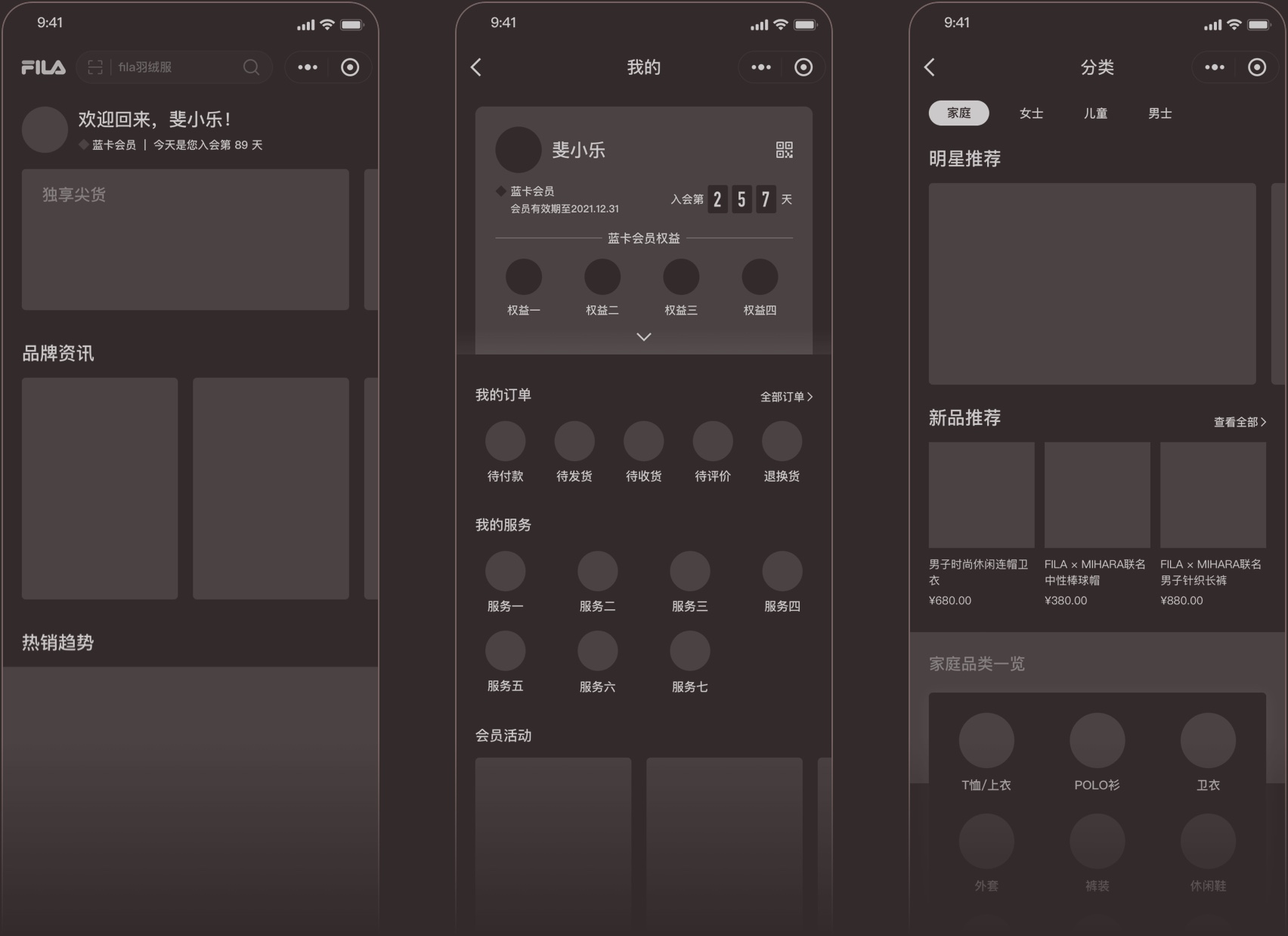
前期,我们利用线框图对主要页面的结构布局进行了探索性的重构摸索,用最有效率的方式快速完成了主要页面UI框架层面的迭代,并找到了最终的解决方案。
主要页面早期线框图

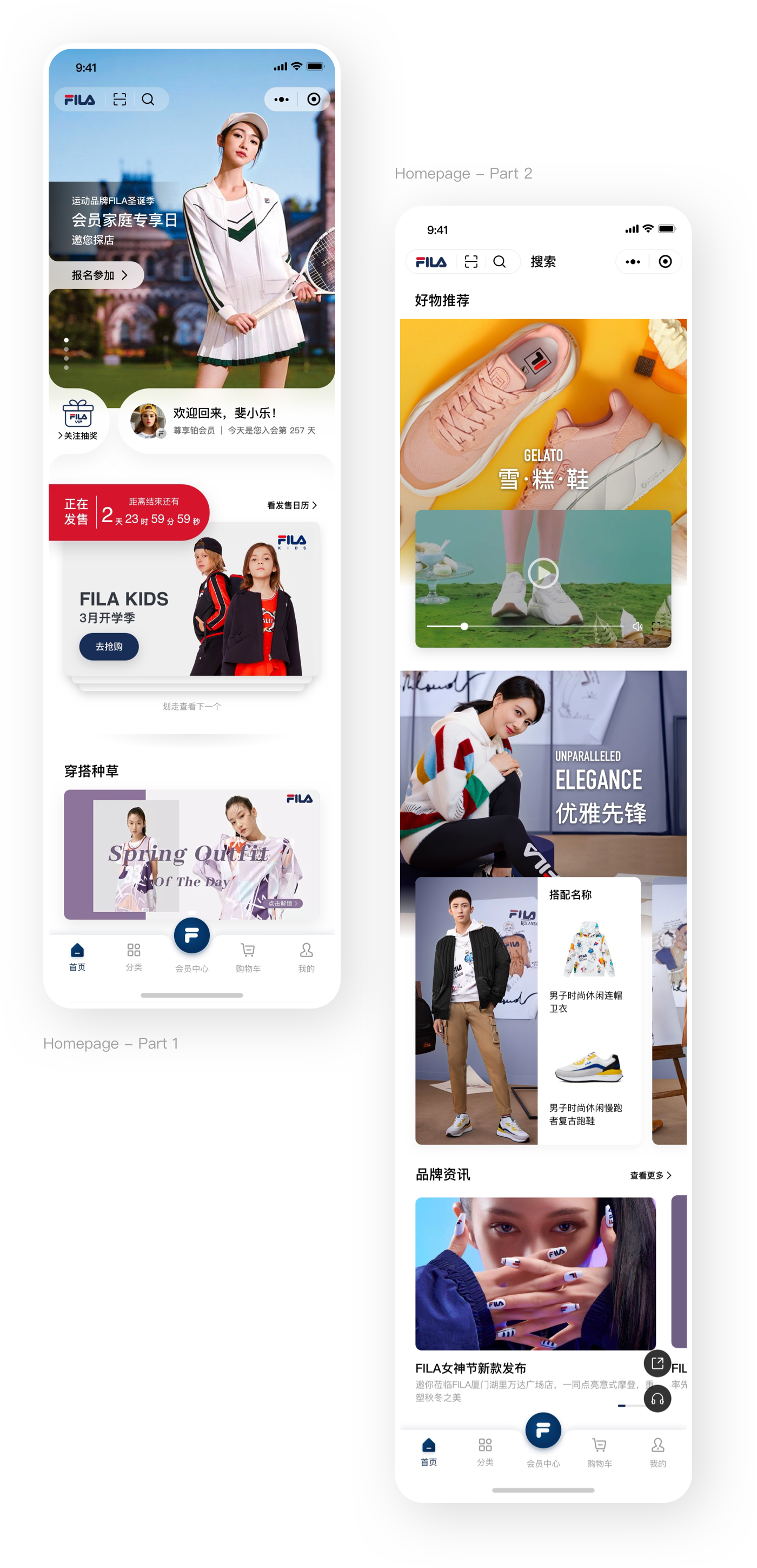
最终定稿的主要页面UI设计

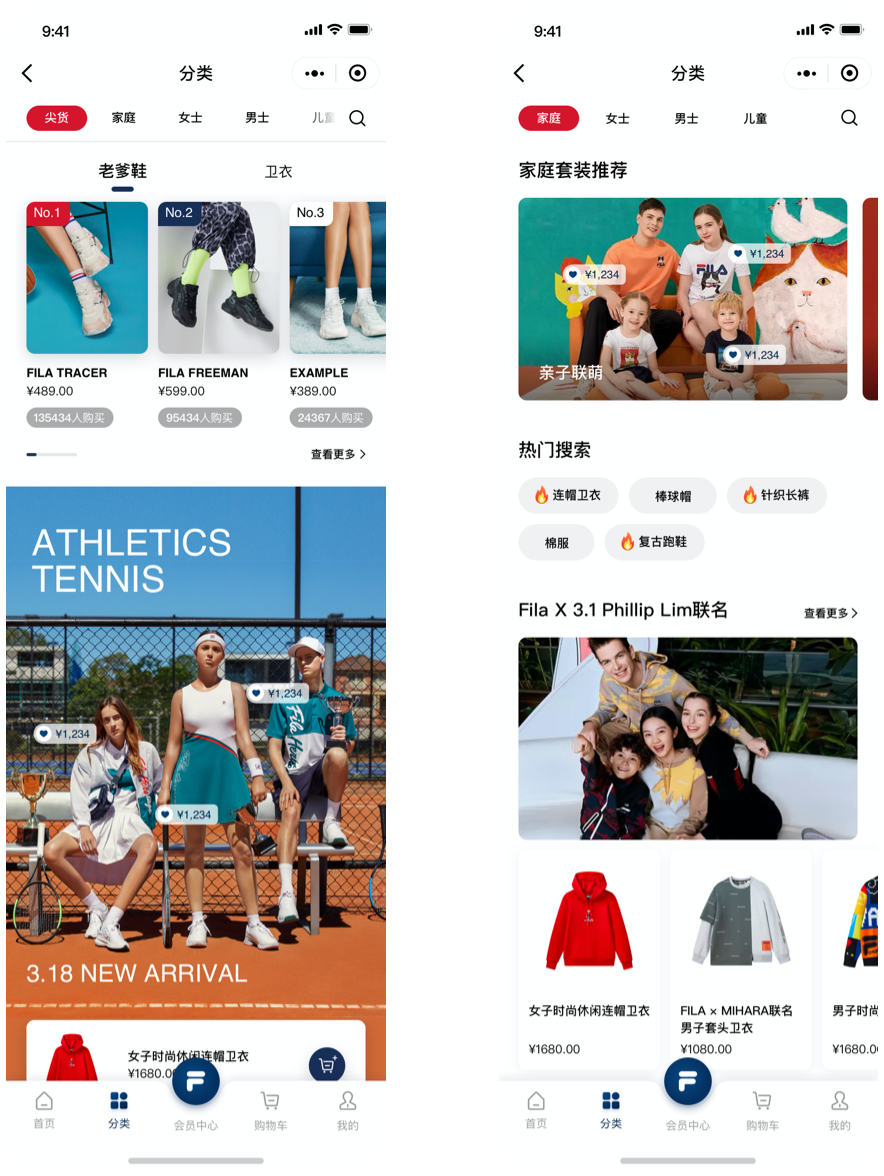
分类页面内容重构及UI设计

Phase 2:全站页面UI重设计
基于第一阶段全新设计的风格样式,在第二阶段,跟随主要页面定义好的UI界面规范,我们将小程序的其它页面也全面进行了重新设计,使小程序整体的风格更为统一和协调。除此之外,在很多页面的内容和交互细节上,我们也进行了全面梳理和优化,在小程序的用户体验性上提升了一大步。
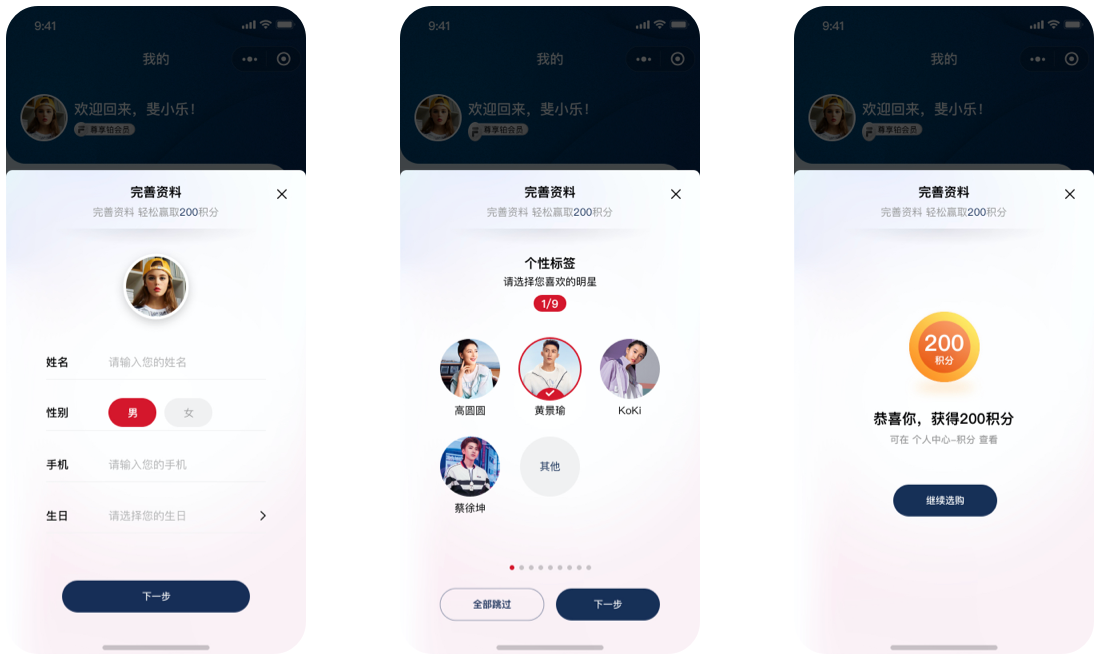
会员注册流程重构及UI设计

Phase 3:优迭代+新功能接入
最后一个阶段,其实也不能称其为一个单独的阶段了,因为它包含了许多大大小小的功能需求:有些功能是基于之前一个单独的小程序的,需要进行移植;有些功能是新的需求,需要进行逻辑梳理并添加入口的;有些则是对原有功能的升级优化,需要对原有界面进行调整迭代…到这一阶段,这个小程序项目甚至已经有点像一个产品的维护模式了,新功能的不断增加,旧功能的不断优化,这些对我们的整体统筹和规划能力提出了更高的挑战和要求。
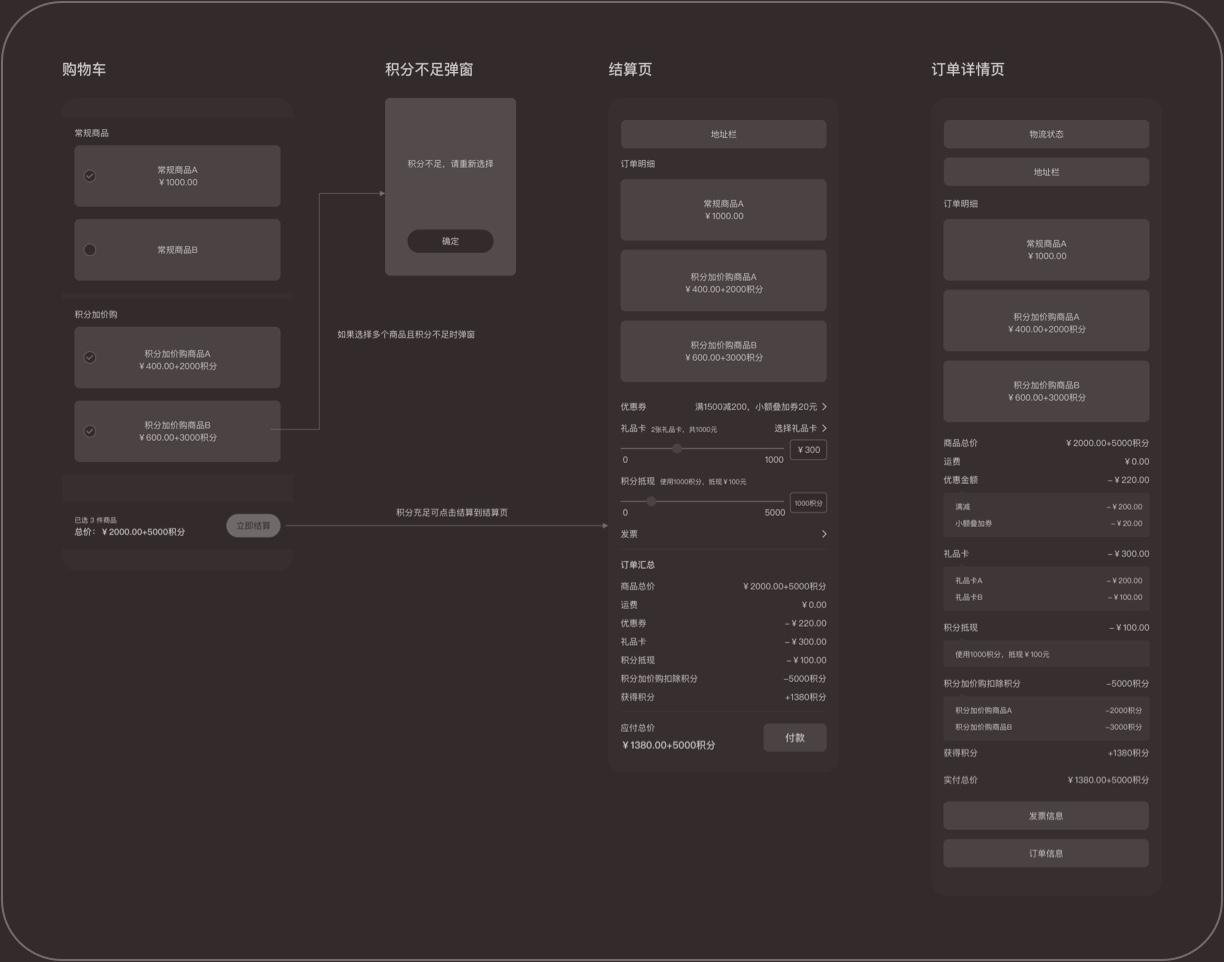
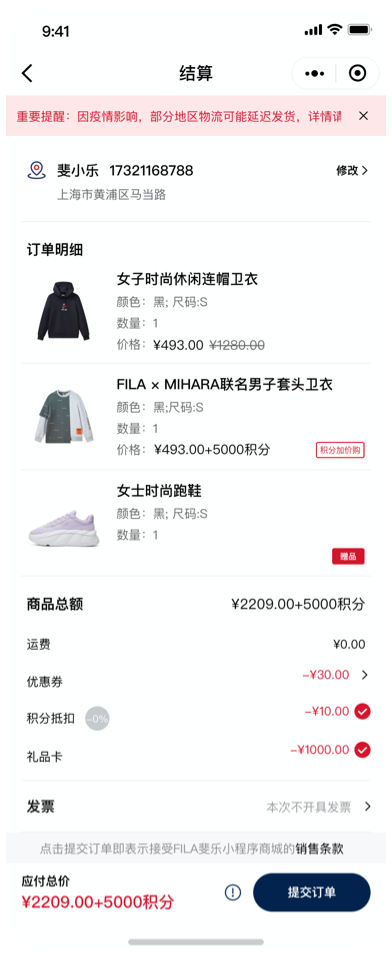
针对复杂的结算场景,我们再一次使用线框图进行了的流程的推演及信息的呈现方式测试,并最终确定了优化方向并设计了相应的UI页面。
结算逻辑梳理线框图

结算页面UI设计


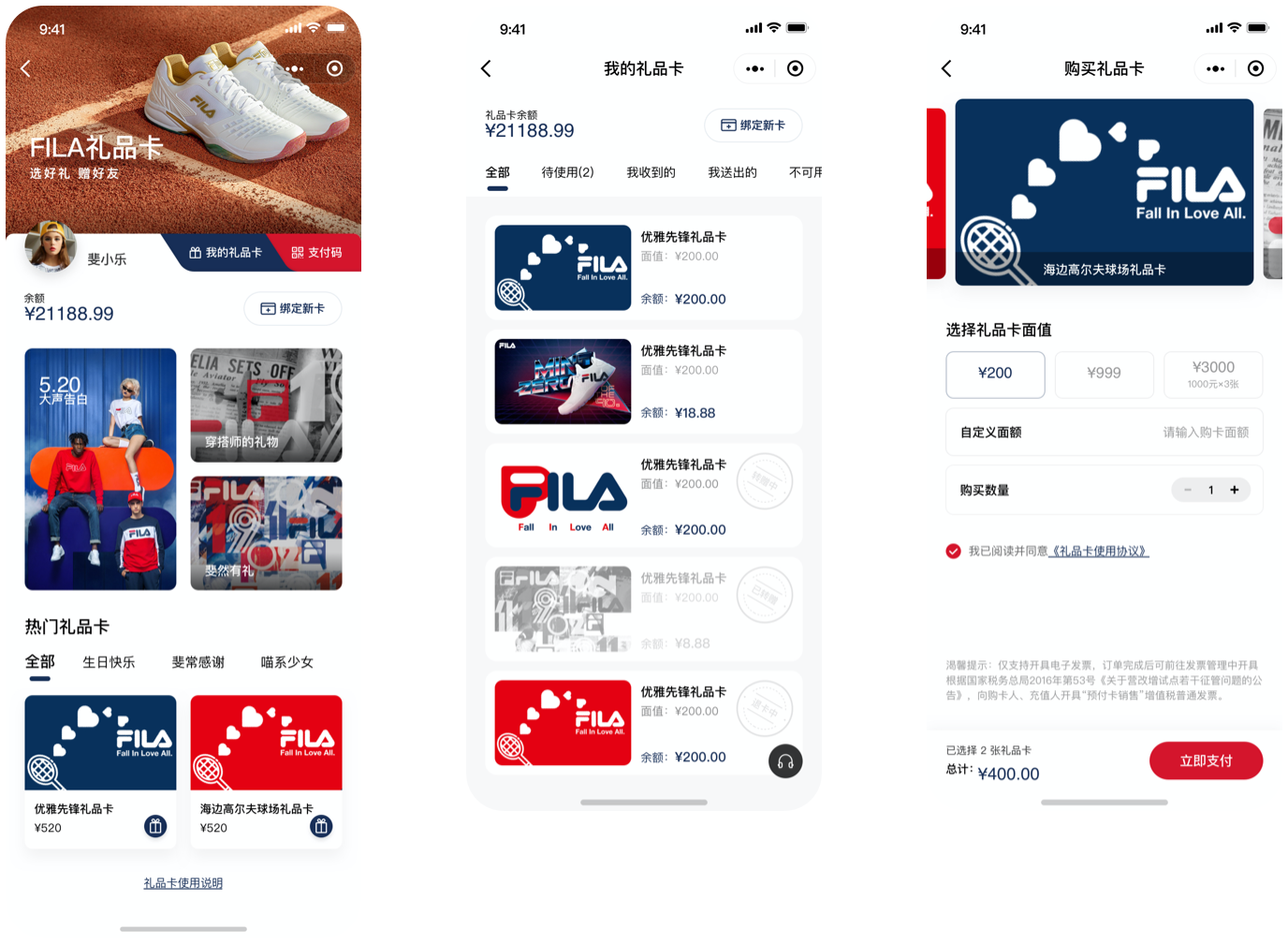
礼品卡模块页面UI设计
(小程序融合)
官方原本的礼品卡模块是一个独立的小程序,是利用微信的礼品卡小程序标准模板进行开发的,但现在需要将礼品卡模块整合到官方商城小程序中,于是我们对礼品卡模块重新进行了逻辑梳理,并定制了UI设计,在保持该模块与主界面风格一致的前提下完成了整合设计。
会员旅程模块页面UI设计
(新功能模块)
除了会员中心模块,客户还需要在个人中心里有一个专门的会员等级展示模块,用于展现会员权益、会员活动、会员服务等,于是我们便规划设计了会员旅程模块。由于这个模块与会员中心多少有一些内容重复,所以我们尽量让它突出功能性,从结构和功能上达到简单、易用的目的。


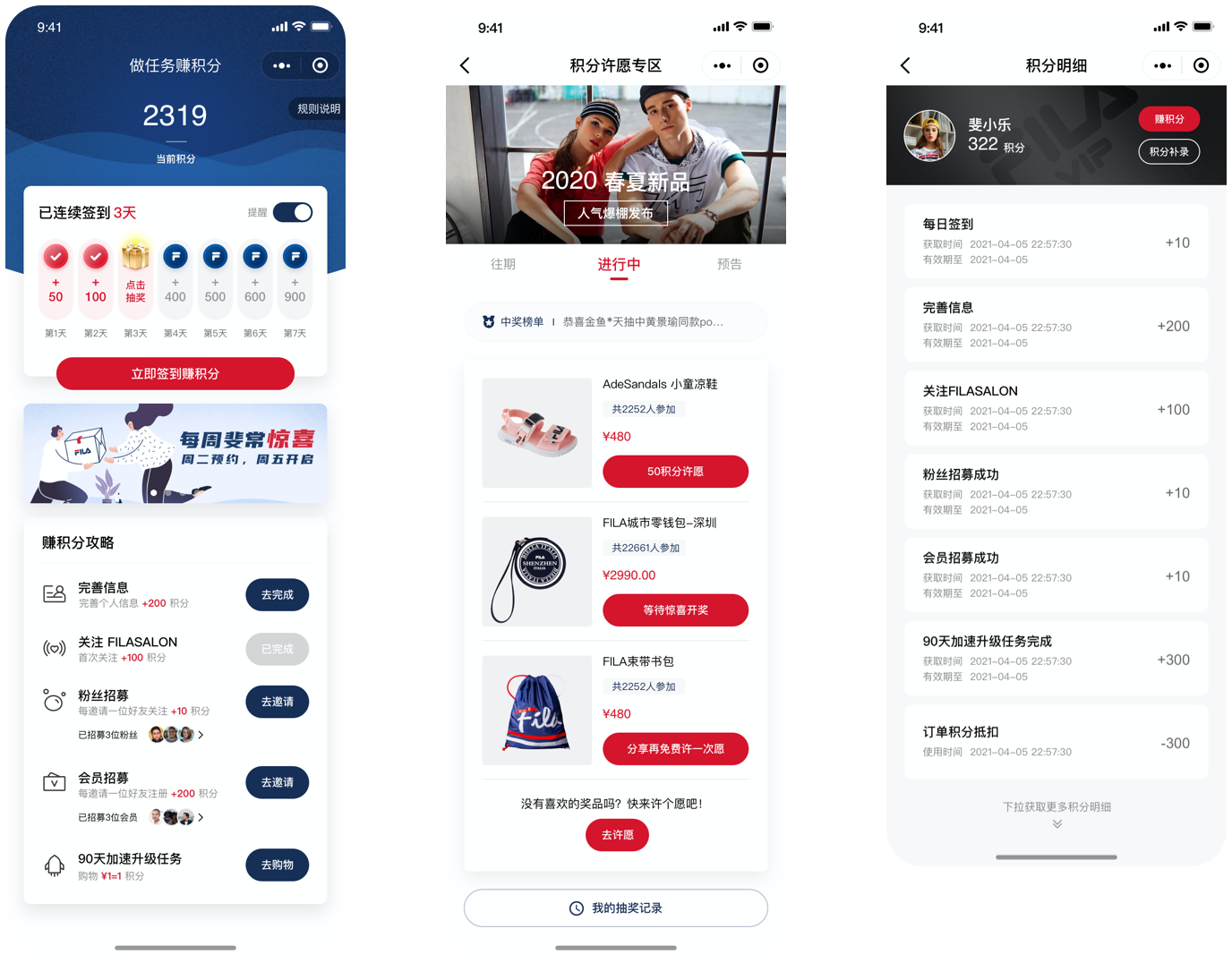
积分任务模块页面UI设计
(原有功能优化)
在原有的官方商城小程序中,积分任务的功能比较单一,界面设计都比较简陋,于是我们重新梳理了积分相关的前后链路,并重新设计了UI页面,让积分任务模块从功能和风格上都能与新版官方商城小程序有一个完美的结合。
主要页面UI设计说明
在风格定位阶段,由于前期我们花费了大量的时间和精力进行了竞品调研分析和主要页面框架梳理,所以在页面结构规划层面上没有再浪费太多的时间,可以把注意力全部集中到尝试各种可能的风格样式上,于是在几轮测试之后,很快便有了最终的方案。

首页
首页与旧版最大的区别,是加入了大量品牌定制化的设计元素,比如情感化设计、公众号入口、尖货发售模块入口、穿衣搭配入口(UGC模块)等,目的在于希望更好地增强用户黏度,打通社交电商。
另外,当季主打系列商品的展示采用多商品组合推荐轮播方式,充分调动用户的购买欲望。
而品牌资讯轮播的权重则降至最低,用于展示品牌新闻和代言人近况,仅为核心重度用户准备。
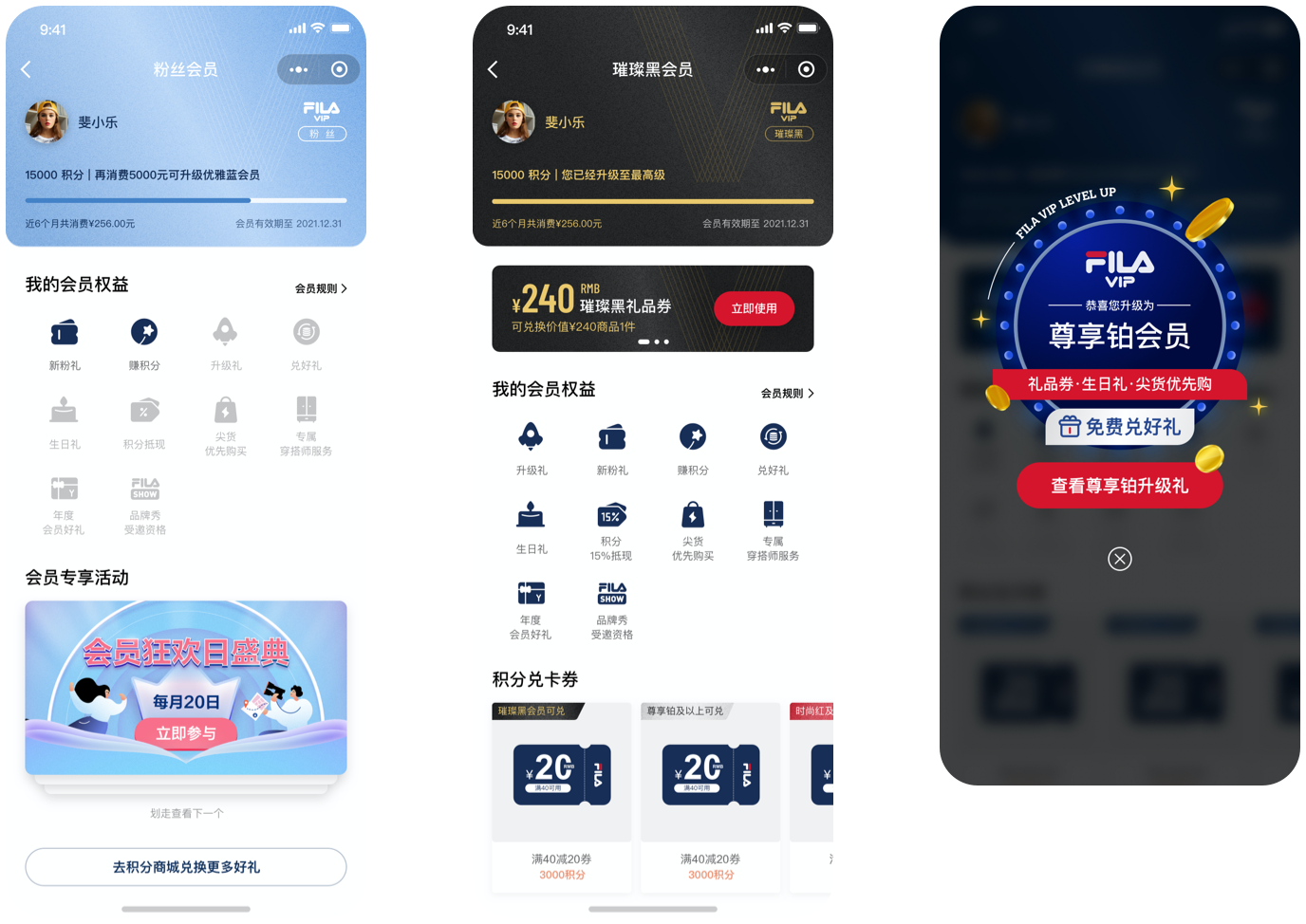
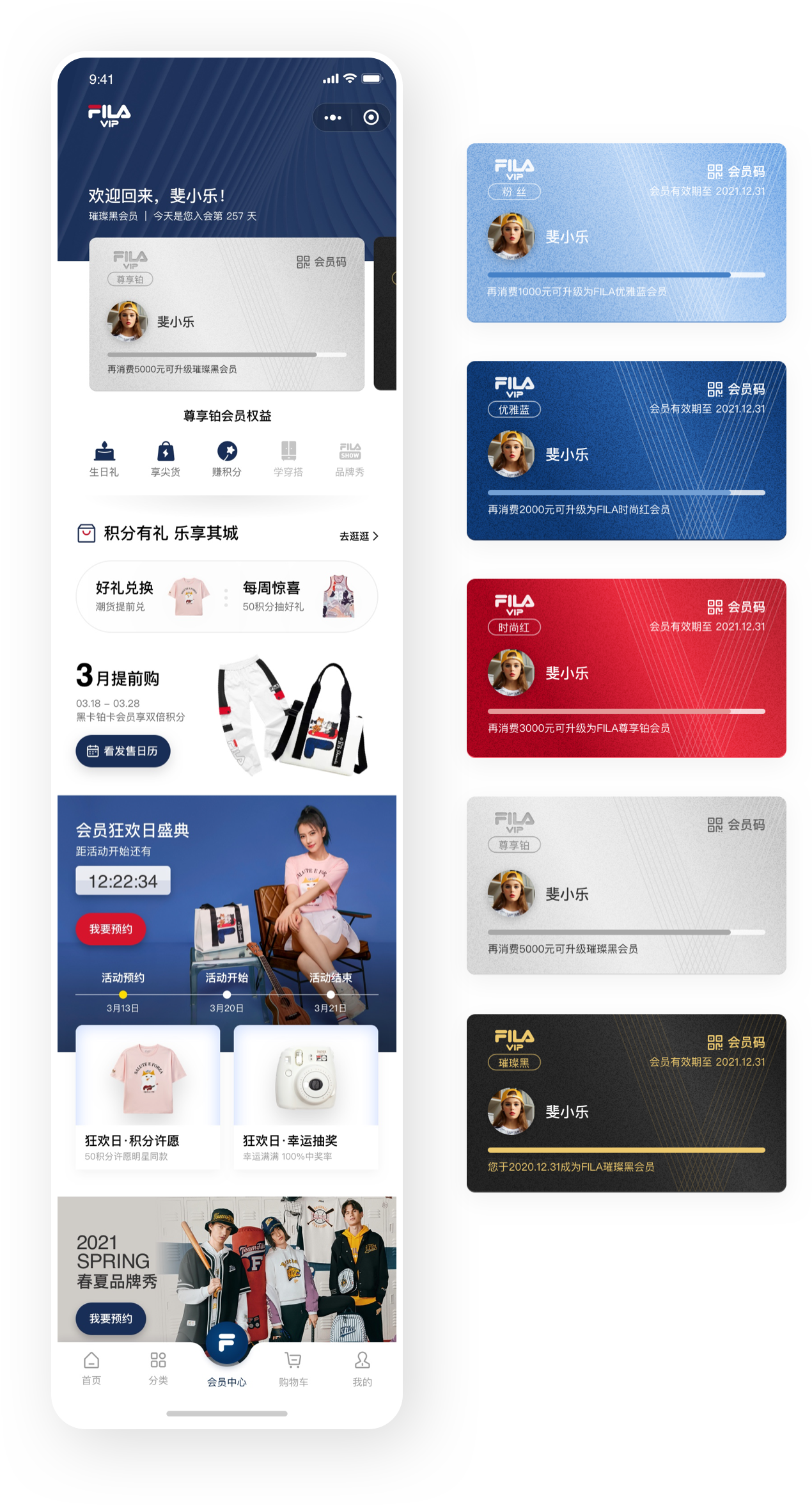
会员中心
而在会员中心页面,主要则突出了用户专属的定制感。为此,我们专门设计了富有质感的虚拟会员卡,从视觉层面划分出用户的身份差异。不同等级的卡片和权益凸显了会员等级的差别,从而激励用户向更高等级升级。
此外,在会员中心也集合了大量会员的活动、积分、特卖等相关信息,帮助品牌向不同等级的用户曝光其对应的权益,也让用户能一目了然地找到自己感兴趣的信息。

微交互动效

动态的火苗图标,让关键词更生动有趣,更容易抓住用户的眼球,吸引用户的查看和点击。
背景上的波纹动效可以舒缓用户神经,降低用户对于做任务的抗拒心理,让用户在一个轻松愉悦的心情状态下去完成枯燥乏味的任务。

回顾与展望
到目前为止,本项目仍在持续进行中。而我在这个项目中承担的角色也几乎跨越了所有的相关工种:项目经理、产品经理、UI设计、交互设计、动效设计…这无疑是对个人能力的一个巨大挑战和考验,但同时,也让我对长期维护项目与产品间的区别和联系有了一次深刻的思考。项目和产品间的区分,也许并没有那么泾渭分明,在某些时候,它们是互通的,而且它们的目标也是一致的,那就是更好地帮助客户完成业务指标,带给用户更好的产品使用体验,并在这两者之间找到一个最佳的平衡点,让产品能够获得更持久的生命力。
Email: tom.yuyi@qq.com Wechat ID: SuperTomYu
© 2019-2024 SUPERTOMYU.COM by Tom.Yu